
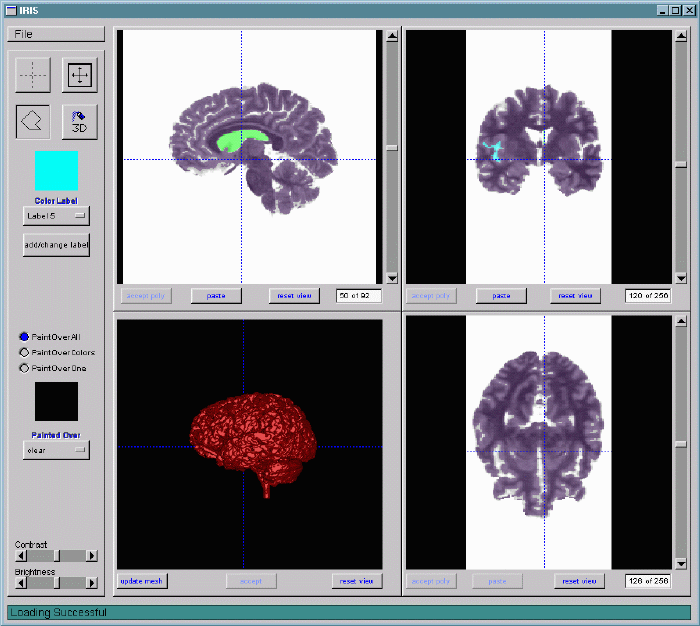
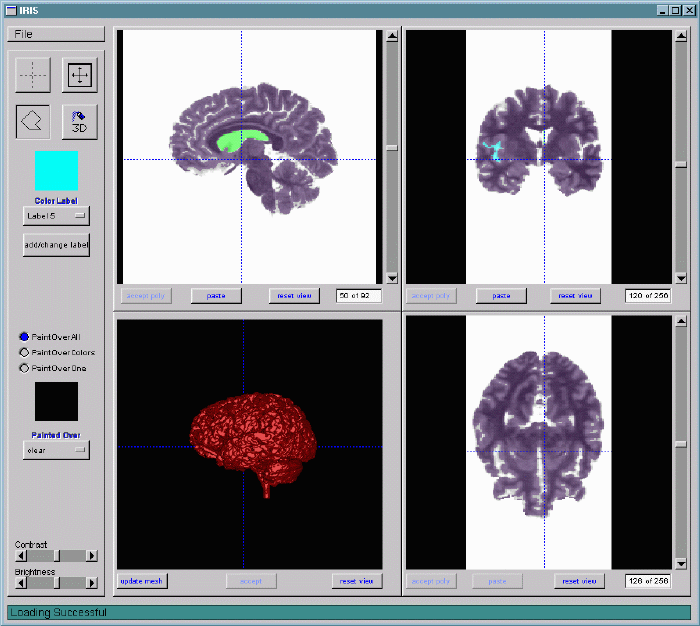
IRIS uses a graphical interface for the rendering and segmentation of volume data sets. This is the only way that one can practically segment data that is inherently 3-dimensional and it is through the GUI that the user interacts with the IRIS system.
The aim of the GUI is enable the user to interactively view and segment images. The language that the GUI is written in should be portable to different platforms. We therefore could not write this using system specific languages such as the Microsoft Foundations classes. In addition, we wanted to use a language that was easy to use and allowed for rapid development and extendibility of the interface; something that is not allowed by using TCL/Tk. With this in mind FLTK was used (http://www.fltk.org ).
The major components of the GUI are :

The whole of the GUI was created using FLUID, FLTK's graphical editor. In addition to the public member functions specified in the Coding Documentation, other FLTK specific private members are created by FLUID, but these do not affect how the system components interact with one another.
The toolbar is used to set the different modes that the program can be in - e.g. Polygon Drawing, Navigation etc. It also allows the user to change the contrast and brightness of the display and the choose different color labels for segmenting the scene. Each of these components are Widgets in FLTK.
The three 2-dimensional windows give views of the volume data set, each of which is orthogonal to the other. Therefore we have the XY, YZ, XZ views of the volume. It is through these windows that the user can view segmented regions of the data set and also to add to and modify old segmentations. All events in a child 2-d window are handled by that window itself. When the user is satisfied with the new segmentation they can click the Accept to commit it. The user can also flip through the slices using the associated scrollbar. Appropriate changes are then made to the segmented data. (Note: Events associated with scrollbars, buttons etc are handled by the GUI which processes the event and then calls the appropriate functions of the windows).
There is also a window that renders a 3-dimensional orthographic projection of the segmented regions (bottom left sub-window in fig 1.).
The 2-d and 3-d windows are implemented using OpenGL and the FLTK adaptation of this (FL_GL_Window). This type of window renders similar to OpenGL but handles events differently.
The GUI for the interaction with the snake segmentation algorithm was modeled closely after that of the main window.
For simplicity we did not create a separate class for the user interface of the snake window and instead added it to the GUI class. A serious shortcoming of the IRIS code we started out with was the fact that all callback functions of the UI elements were written inside the graphical UI editor FLUID. The code written there ends up in an automatically generated source file and cannot be edited in this file because it would get overwritten each time the user interface is changed using FLUID. The clean approach would have been to have the callbacks be virtual functions, derive a class from the automatically generated GUI class and implement the callbacks in that subclass. We followed this strategy for the mew user interface elements we added to IRIS. The subclass we created is called GUI_impl. Due to time constraints we did not rearchitect the already existing code in the same way even though it would have been desirable.